اگر از تبلت یا موبایل های هوشمند اندرویدی یا ios برای وبگردی استفاده کرده باشید قابلیت جالب تغییر رنگ آدرس بار مرورگر یا همان نوار آدرس دهی که url های سایت را نمایش میدهد را مشاهده کرده اید طوریکه نوار آدرس بروزر موبایل در هر سایتی به رنگ خاصی تغییر میکند و در نتیجه آن رنگبندی مرورگر با سایت و قالب وردپرس هماهنگ می شود. برای بهره برداری بهتر از این امکان جالب بهتر است پوسته سایت تان دارای طراحی واکنش گرا یا ریسپانسیو باشد تا با به درستی در نمایشگر موبایل نمایش داده شود و نیازی به اسکرول در عرض و زوم کردن برای مشاهده محتوای وب سایت نباشد. اگر میخواهید قابلیت تغییر رنگ آدرس بار مرورگر موبایل را در سایت تان ایجاد کنید این آموزش از ایران اسکریپت را از دست ندهید.

تغییر رنگ آدرس بار مرورگر موبایل در سایت وردپرسی
کد متا html تغییر رنگ آدرس بار مرورگر
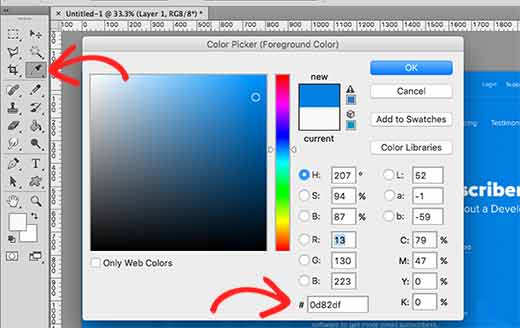
برای تغییر رنگ نوار آدرس دهی مرورگر کروم و سایر مرورگرهای موبایلی تنها نیاز به استفاده از متاتگ theme-color و تعیین کد رنگ مورد نظر در طراحی قالب وردپرس و سایت می باشد. بهترین روش پیدا کردن کد رنگ سایت استفاده از نرم افزار فتوشاپ است برای اینکار برنامه photoshop را باز کرده و طبق تصویر زیر کدرنگ دلخواه تان را پیدا میکنید، اگر میخواهید از رنگبندی flat استفاده کنید میتوانید مطلب کد رنگ فلت رابط کاربری سایت را مطالعه نمایید که در آن چندین رنج کدرنگ فلت قرار گرفته است.

علاوه بر فتوشاپ سایتهای آنلاین زیادی هستند که توسط ابزاری به نام colorpicker امکان تعیین کدهای رنگ را فراهم میکنند. پس از تعیین کد ۶ رقمی رنگ مورد نظر باید علامت # را قبل از آن قرار داده و به متاتگ تم کالر اضافه کنید. سپس متاتگ را قبل از تگ بسته </head> قرار دهید و فایل را ذخیره کنید. برچسب head در ابتدای سند html میاید و در ۹۹ درصد موارد در فایل header.php قرار دارد. اکنون اگر سایت را با مرورگر موبایل باز کنید شاهد تغییر رنگ نوار ادرس خواهید بود.
<meta name="theme-color" content="#ff6600" />
موفق باشید.



